Vue.js class
class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性。
Vue.js v-bind 在处理 class 和 style 时, 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
class 属性绑定
我们可以为 v-bind:class 设置一个对象,从而动态的切换 class:
实例 1
实例中将 isActive 设置为 true 显示了一个绿色的 div 块,如果设置为 false 则不显示:
- <div v-bind:class="{ active: isActive }"></div>
复制代码 以上实例 div class 为:
- <div class="active"></div>
复制代码
我们也可以在对象中传入更多属性用来动态切换多个 class 。
实例 2
text-danger 类背景颜色覆盖了 active 类的背景色:
- <div class="static"
- v-bind:class="{ active: isActive, 'text-danger': hasError }">
- </div>
复制代码 以上实例 div class 为:
- <div class="static active text-danger"></div>
复制代码
我们也可以直接绑定数据里的一个对象:
实例 3
text-danger 类背景颜色覆盖了 active 类的背景色:
- <div id="app">
- <div v-bind:class="classObject"></div>
- </div>
复制代码
实例 3 与 实例 2 的渲染结果是一样的。
此外,我们也可以在这里绑定返回对象的计算属性。这是一个常用且强大的模式:
实例 4
- new Vue({
- el: '#app',
- data: {
- isActive: true,
- error: null
- },
- computed: {
- classObject: function () {
- return {
- active: this.isActive && !this.error,
- 'text-danger': this.error && this.error.type === 'fatal',
- }
- }
- }
- })
复制代码 数组语法
我们可以把一个数组传给 v-bind:class ,实例如下:
实例 5
- <div v-bind:class="[activeClass, errorClass]"></div>
复制代码 以上实例 div class 为:
- <div class="active text-danger"></div>
复制代码
我们还可以使用三元表达式来切换列表中的 class :
实例 6
errorClass 是始终存在的,isActive 为 true 时添加 activeClass 类:
- <div v-bind:class="[errorClass ,isActive ? activeClass : '']"></div>
复制代码 Vue.js style(内联样式)
我们可以在 v-bind:style 直接设置样式:
实例 7
- <div id="app">
- <div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">菜鸟教程</div>
- </div>
复制代码 以上实例 div style 为:
- <div style="color: green; font-size: 30px;">菜鸟教程</div>
复制代码
也可以直接绑定到一个样式对象,让模板更清晰:
实例 8
- <div id="app">
- <div v-bind:style="styleObject">菜鸟教程</div>
- </div>
复制代码
v-bind:style 可以使用数组将多个样式对象应用到一个元素上:
实例 9
- <div id="app">
- <div v-bind:style="[baseStyles, overridingStyles]">菜鸟教程</div>
- </div>
复制代码 注意:当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。

 新测试2011
新测试2011 视口照明和阴影『原创』
视口照明和阴影『原创』 手绘原画动漫资源 Ⅰ 2012.10.17
手绘原画动漫资源 Ⅰ 2012.10.17 手绘原画动漫资源 Ⅱ 2012.10.17
手绘原画动漫资源 Ⅱ 2012.10.17 手绘原画动漫资源 Ⅲ 2012.10.17
手绘原画动漫资源 Ⅲ 2012.10.17 手绘原画动漫资源 Ⅳ 2012.10.17
手绘原画动漫资源 Ⅳ 2012.10.17 手绘游戏原画Ⅰ
手绘游戏原画Ⅰ 手绘游戏原画Ⅱ
手绘游戏原画Ⅱ 手绘游戏原画Ⅲ
手绘游戏原画Ⅲ 手绘游戏原画Ⅳ
手绘游戏原画Ⅳ 手绘游戏原画Ⅴ
手绘游戏原画Ⅴ 德国素描精选
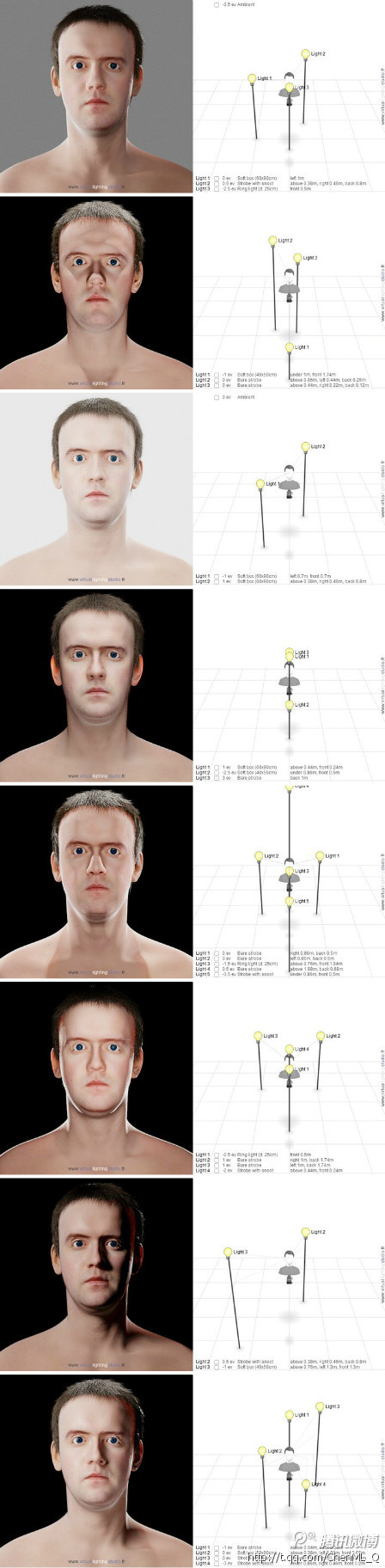
德国素描精选 手绘的光照分析
手绘的光照分析 《最后的晚餐》卡通原画 高清版
《最后的晚餐》卡通原画 高清版